Facebook Like-Button einbauen

Wer kennt diesen Button nicht?
![]()
Auf beinahe jeder Homepage ist er schon integriert. Wie das ganz einfach funktioniert, erfährt ihr hier.
Schritt 1: Formular generieren
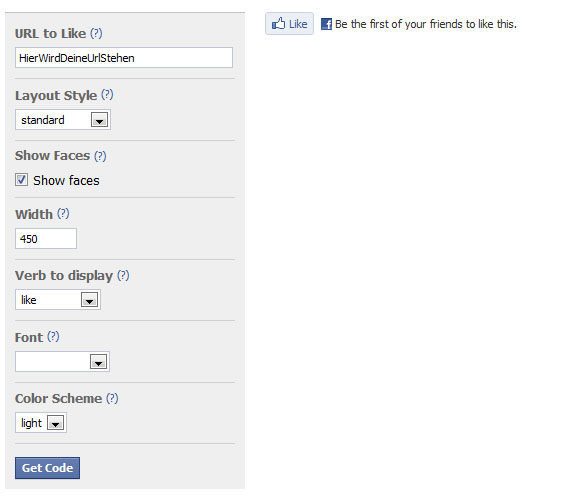
Geht auf http://developers.facebook.com/docs/reference/plugins/like und erstellt euch den gewünschten Button.

Am besten ist es, wenn ihr euch einfach ein bisschen mit den Einstellungen herumspielt. Wenn ihr aus den Feldern wieder rausklickt, erhaltet ihr gleich eine Vorschau, wie der Button dann aussehen würde. Solltet ihr zu einzelnen Feldern Fragen haben, schreibt einfach einen Kommentar.
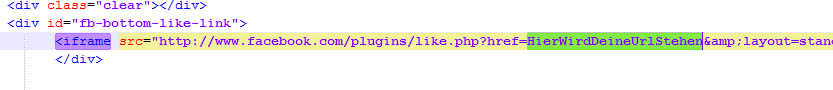
Bei „URL to Like“ habe ich der Einfachheit halber „HierWirdDeineUrlStehen“ eingetragen, damit wir die Stelle später einfacher finden.
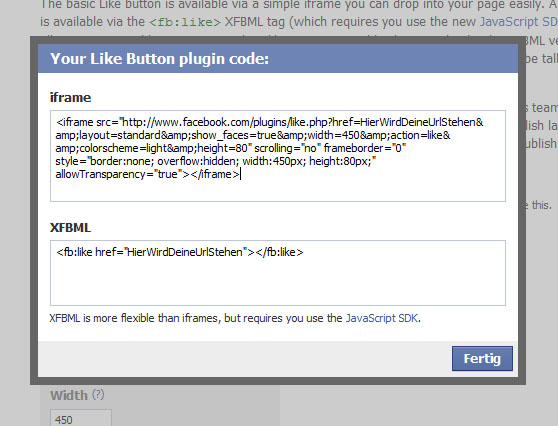
Wenn euch der generierte Button gefällt, könnt ihr auf „Get Code“ klicken.

Am einfachsten ist es, wenn man – den langen – „iFrame“ Code in die Seite einbindet.
Einbindung in WordPress
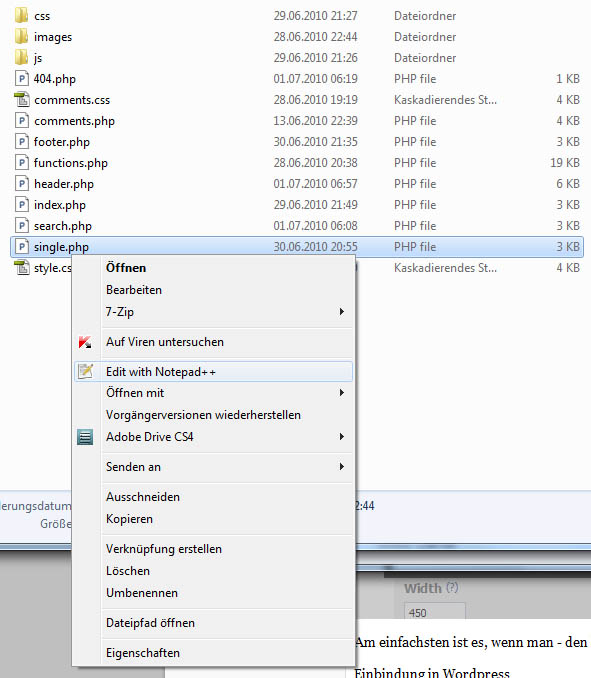
Sucht die „single.php“-Datei eures WordPress-Theme, und öffnet diese mit einem Texteditor eures beliebens.

Sucht im HTML-Code eine geeignete Stelle für den Button, und fügt diesen dort ein.

Dort, wo wir auf der Facebook-Seite „HierWirdDeineUrlStehen“ eingetragen haben, tragen wir nun den richtigen Link ein. Dazu sucht ihr den Text „HierWirdDeineUrlStehen“ im soeben eingefügten Code. Dieser steht zwischen dem „href=“ und dem folgenden „&“. statt dem „HierWirdDeineUrlStehen“ schreibt ihr am besten <?php the_permalink(); ?> in die Zeile.
Zum Schluss könnte es z. B. so aussehen:
<iframe src=“http://www.facebook.com/plugins/like.php?href=<?php the_permalink(); ?>&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80″ scrolling=“no“ frameborder=“0″ style=“border:none; overflow:hidden; width:450px; height:80px;“ allowTransparency=“true“></iframe>
Speichern und hochladen
Zum Schluss müsst ihr die soeben bearbeitete Datei nurmehr speichern und hochladen.
Einbindung in Joomla und statische PHP-Seite
Sucht – wie bei WordPress – nach einer geeigneten Stelle in eurem Template, und kopiert dort euren von Facebook generierten Code rein. Erneut müssen wir das „HierWirdDeineUrlStehen“ ersetzen. Dazu ersetzt ihr den Platzhalter einfach mit http://<?php echo $_SERVER[‚HTTP_HOST‘].$_SERVER[‚REQUEST_URI‘]; ?>
Zum Schluss könnte es in etwa so aussehen:
<iframe src=“http://www.facebook.com/plugins/like.php?href=http://<?php echo $_SERVER[‚HTTP_HOST‘].$_SERVER[‚REQUEST_URI‘]; ?>&layout=standard&show_faces=true&width=450&action=like&colorscheme=light&height=80″ scrolling=“no“ frameborder=“0″ style=“border:none; overflow:hidden; width:450px; height:80px;“ allowTransparency=“true“></iframe>
Wie immer speichern – hochladen – fertig 🙂
PS: Natürlich dürft ihr auch hier den „Like“-Button drücken 😉